
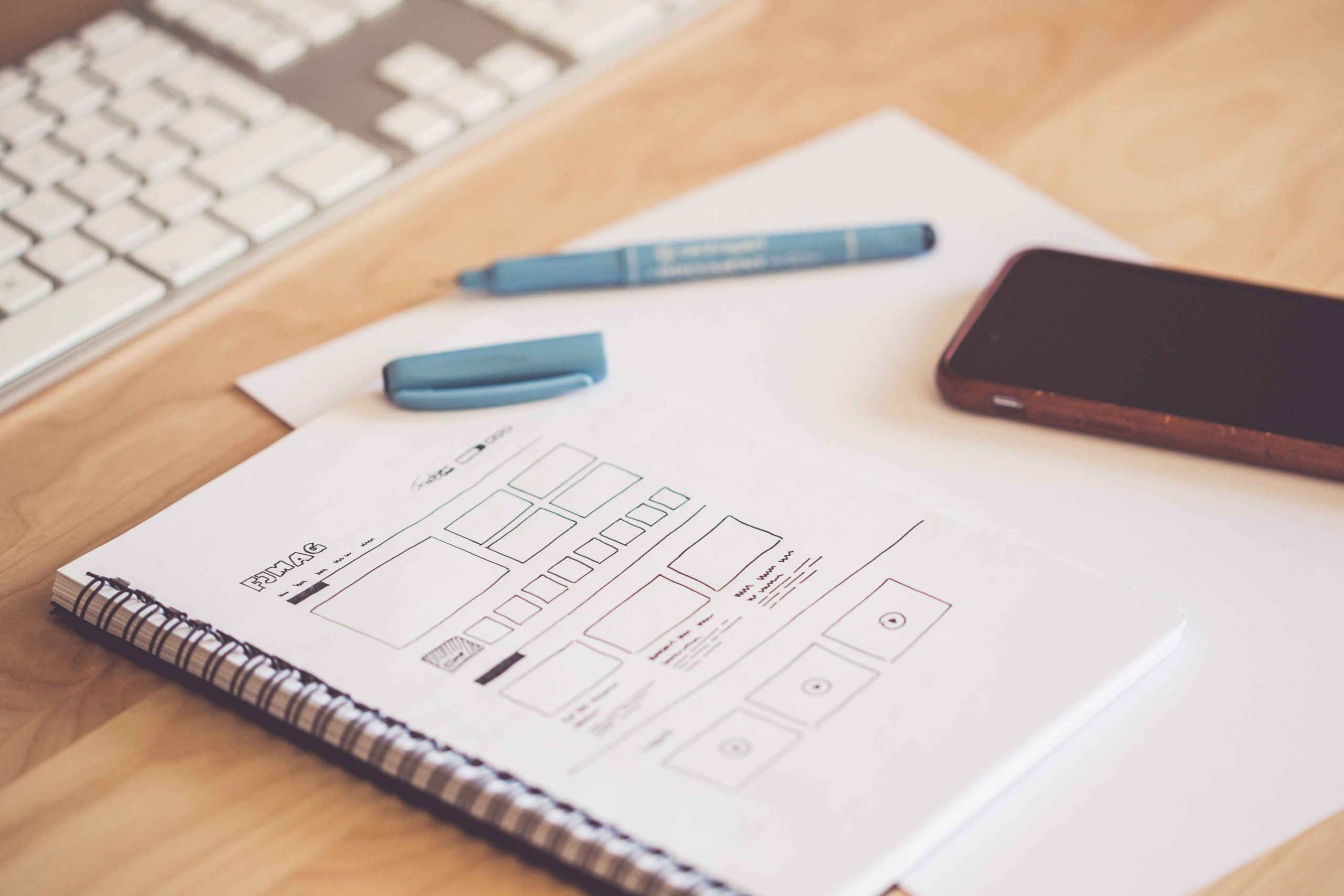
UI UX Front-end Web Design Solutions
At ARCC, we offer UI/UX and front-end website design solutions that align with business goals and needs. Leveraging the latest market insights and user data, we develop designs informed by real-world user interactions and preferences, ensuring a high degree of relevance and engagement.
We focus on creating designs that are not only visually appealing but also highly functional and user-friendly. Our approach involves understanding and translating your business goals into an intuitive user experience. We ensure that the websites we build are SEO-optimised for search engines and comply with web accessibility standards, broadening reach and enhancing user engagement.