
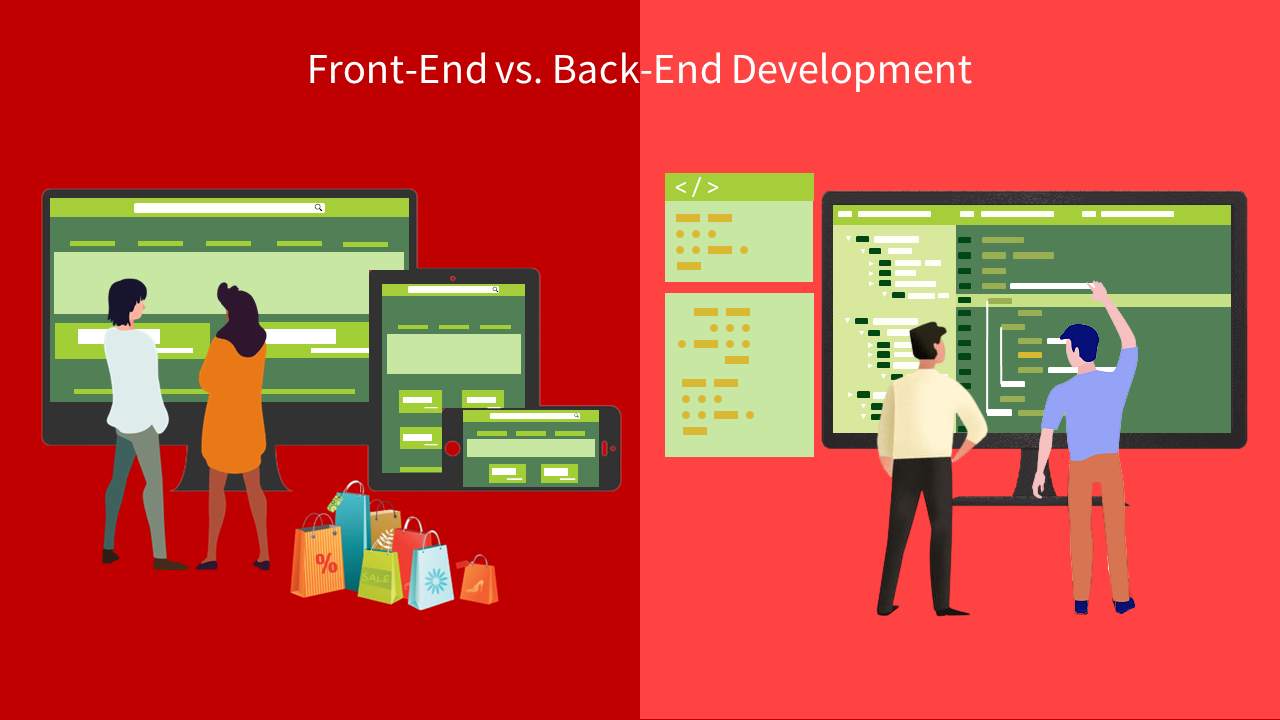
Front-end vs Back-end Website Development
Websites comprise two parts: the front end, which users see, and the back end, which is the background code that supports the front end. Both front-end and back-end development are required so that websites run effectively, and their differences can sometimes be confusing to understand.
In short, the colours, layout, and fonts that users interact with on websites are created by front-end developers, and back-end developers build the intangible framework that enables websites to operate correctly. Building a website would require both front-end and back-end coding to work closely together. In this article, let us share more about the differences and skills required between front-end and back-end development.
Front-end Development
Front-end development primarily focuses on the user-facing aspects of websites, ensuring easy navigation and interaction. This involves front-end developers employing a range of programming languages and design tools to build intuitive website layouts, styles, and features like drop-down menus.
Creating websites by front-end developers involves using HTML, CSS, JavaScript, and occasionally other programming languages like Python, PHP, or Ruby. Each language serves a unique purpose: HTML structures the content and layout, CSS adds stylistic elements, and JavaScript introduces advanced interactivity.
In addition to these languages, proficiency in various libraries and frameworks is essential. Libraries like jQuery and frameworks like Bootstrap, AngularJS, and EmberJS play distinct roles. While libraries streamline code for efficiency, frameworks ensure consistent display across different devices. Front-end developers frequently utilise code editing tools like Notepad or Eclipse and may incorporate graphic design software like Photoshop or Sketch.
A background in web design, programming, computer science, or graphic design is often beneficial for front-end developers. Their role demands a blend of technical skills and creativity to ensure website interfaces are aesthetically pleasing and functionally robust. Collaboration with user experience analysts, designers, and back-end developers is also key to the front-end development process, ensuring a cohesive and user-friendly end product.
Front-end Developer Skills
- HTML: A web page’s general content and structure are implemented using HTML, the industry standard.
- CSS: Using CSS, front-end developers create a webpage’s colours, style, layout, and fonts. CSS developers may employ CSS preprocessors like SASS or LESS to hasten the development process.
- JavaScript: For websites with interactive elements like movies, audio, animations, and games, front-end developers use JavaScript. JavaScript comes with libraries that have plugins and extensions to make webpages operate with optimal speed.
- Communication Skills: Front-end developers benefit from having strong communication skills when working on online projects with clients and back-end developers. It would be necessary for developers to explain design challenges to stakeholders.
- Creativity: Websites with inventive front-end developers have better visual appeal and usability. They contribute to a site’s aesthetic appeal and usability beyond simple functioning.
Back-end Development
Back-end developers specialise in the server side of websites, managing the intricate processes that form the backbone of a site’s architecture and functionality. Their work, crucial to enabling the front-end user experience, involves crafting the website’s underlying functionality, databases, and application programming interfaces (APIs).
The back end comprises an application, a server, and a database. Operating behind the scenes, these elements are typically unseen by end-users but are fundamental to a website’s operation. Back-end developers must deeply understand server-side programming languages such as Java, Python, and Ruby, which are essential for developing web applications.
Back-end developers use tools like SQL Server and Oracle to store, manage, and manipulate data. Their skill set often includes proficiency in version control software, PHP frameworks, and the ability to troubleshoot systems and applications. Collaboration with front-end developers, management, and business stakeholders is key for understanding project goals and ensuring cohesive website development.
A computer science, programming, or web development background is typically necessary for back-end developers. Some may advance to higher-paying roles like software engineers with additional training, education, or certifications. Essential skills for back-end developers encompass a range of technical competencies crucial to the behind-the-scenes aspects of web development.
Back-end Developer Skills
- Python: Python programmers construct data structures and algorithms used to build websites. Additionally, they use Python frameworks and modules like Flask, Django, and NumPy.
- Java: This programming language was developed for compatibility with different platforms and is used by back-end developers to build apps.
- Ruby: Ruby is a back-end programming language that is open-source and free. It allows back-end developers to develop new applications swiftly. Ruby comes with everything a website needs to function; therefore, full-stack developers frequently utilise it as it performs well on high-traffic websites.
- Problem-solving skills: Back-end development frequently calls for problem-solving abilities to solve technical issues arising during a website’s establishment. Debugging and testing of back-end systems and apps may be among these jobs.
- Communication skills: For back-end engineers to successfully finish projects, good communication skills are necessary. Web designers may sometimes be required to communicate complex technical challenges to non-technical stakeholders.
Difference between Front-end and Back-end
Front-end and back-end development are essential for website development. The website’s visual elements—the components visitors can see and interact with—focus on front-end development. The structure, infrastructure, data, and logic of a website are all included in the back-end development. Front-end and back-end web development produce engaging, aesthetically beautiful websites.
Strong coding skills are required for both kinds of developers. The visual side of a website is brought to life by front-end developers using computer languages. Technical, artistic, and communication skills are needed for its development. For proper website operation, back-end developers use server-side programming languages. The table below contrasts front-end and back-end developers:
|
Front-end Developers |
Back-end Developers |
|
|
What do they do? |
With front-end programming languages, front-end developers concentrate on designing the outside appearance of websites. Front-end development produces a website’s visual elements, such as fonts, colours, layout, and images. |
Back-end developers use server-side programming languages to design the framework or logic of a website. They create computer code that instructs a website on how to activate front-end programming languages. |
|
Programming Languages |
JavaScript, HTML, CSS |
Python, Java, Ruby, PHP |
|
Frameworks & Libraries |
jQuery, AngularJS, SASS, Bootstrap, EmberJS |
Django, Laravel, Spring, Zend, Symfony, CakePHP |
|
Who do they work with? |
Back-end developers, clients, management, business stakeholders |
Front-end developers, management, business stakeholders |
Conclusion
In summing up the exploration of front-end versus back-end development in the context of digital marketing, it’s clear that both play unique and equally vital roles in creating and operating a website.
Front-end development focuses on the user interface and experience, employing languages like HTML, CSS, and JavaScript to create visually appealing and interactive websites. It’s about ensuring the website is attractive but also intuitive and user-friendly.
On the other hand, back-end development is the powerhouse behind the scenes. It involves server-side programming with Java, Python, and Ruby to ensure the website functions smoothly. Back-end developers handle the website’s architecture, databases, and server integration, ensuring that the user’s requests are processed and responded to efficiently.
At ARCC, we specialise in website design and development services in Singapore. Our team focuses on delivering effective, high-quality web solutions for B2B businesses. If you’re seeking a reliable partner for your web development needs, reach out to us for efficient and professional service.