
Essential tools for web development in Singapore
Web development tools have made significant advancements over the last few years. As a result, we can now take advantage of thoroughly proven libraries’ strengths to enhance productivity and access more responsive design options when developing a website.
Furthermore, we can collaborate to construct things since version control systems are constantly improving. There are more construction alternatives than ever in excellent web applications, from browser add-ons and plugins to processors that streamline website codes.
These tools, ranging from text editors to integrated development environments (IDEs), and from debugging tools to collaborative platforms, are not just facilitators but are the very backbone of efficient and effective web development. They empower developers to write, test, debug, and optimize code more efficiently, thereby greatly enhancing productivity.
Tools like Sublime Text, Chrome Developer Tools, jQuery, GitHub, CodePen, AngularJS, and Sass each offer unique functionalities, enabling developers to tackle specific challenges and streamline the development process. Finding the suitable software to complete the task might occasionally seem overwhelming, though, especially since there are always new web development tools available in the market. Let us share some web development tools in this article.
Understanding the Basics of Web Development Tools
Web development tools can be broadly categorized as software applications and platforms that assist in various stages of website creation, from writing and editing code to testing and debugging, and finally to deployment and optimization.
These tools encompass a wide array of functionalities, including code editors, frameworks, version control systems, and testing utilities, among others. They are instrumental in transforming the raw code into interactive, user-friendly websites and applications. To understand how these tools contribute to the web development process, it’s essential to look at the typical workflow in web development:
- Code Writing and Editing: This is the foundational step where developers write the actual code that forms the website. Tools like Sublime Text provide a streamlined environment for writing and editing HTML, CSS, JavaScript, and other web languages, offering features like syntax highlighting and code completion to speed up the process.
- Testing and Debugging: Once the code is written, it needs to be tested to ensure it works as expected across different browsers and devices. Tools like Chrome Developer Tools come into play here, allowing developers to inspect elements, debug JavaScript, and analyze website performance to identify and fix issues.
- Version Control and Collaboration: In collaborative environments, keeping track of changes and working with other developers is crucial. Tools like GitHub offer version control functionality, enabling multiple developers to work on different parts of a project without conflicting with each other’s changes.
- Framework and Library Integration: For more complex functionalities, developers often rely on frameworks and libraries like AngularJS and jQuery. These provide pre-written code snippets and structures to streamline the development of certain website functionalities, enhancing productivity.
- Design and Styling Enhancements: Tools like Sass, a CSS preprocessor, help in writing more maintainable and efficient stylesheets for the website, allowing for variables, nesting, and mixins which standard CSS doesn’t support natively.
- Prototyping and Conceptualization: Tools like CodePen are beneficial for quickly prototyping designs or experimenting with code snippets, offering a platform to test and showcase small projects.
Sublime Text: The Editor for Efficient Coding
Sublime Text is known for its speed, efficiency, and user-friendly interface. Originating as a simple text editor, it has evolved into a powerful tool for web developers, offering a mix of performance, versatility, and a rich set of features.
This platform is designed primarily for code, markup, and prose. Its lightweight design and high speed distinguish it from other editors, making it a favorite for developers who value efficiency. Sublime Text supports multiple programming and markup languages, ensuring versatility for a wide range of projects.
Key Features and Benefits
- Goto Anything: This feature allows quick navigation to files, symbols, or lines with just a few keystrokes. It significantly reduces the time spent browsing through folders and files, making the workflow smoother and faster.
- Multiple Selections: Sublime Text allows users to select multiple lines or instances simultaneously, enabling quick and simultaneous editing. This feature is a game-changer for making repetitive changes efficiently.
- Customizability: With a myriad of packages and themes available, Sublime Text can be customized to suit individual preferences and needs. Users can optimize their environment according to their coding habits and style.
- High Performance: Sublime Text is known for its speed and performance, handling large files and complex operations with ease, which is vital for developers working on extensive projects.
- Plugin Ecosystem: A robust community of developers supports Sublime Text, continually creating plugins and tools that can be integrated to enhance functionality.
Streamlining the Coding Process
Sublime Text streamlines the coding process in several ways:
- Efficiency in Coding: With features like auto-completion, syntax highlighting, and code folding, Sublime Text makes coding more efficient and error-free. These features help in understanding the structure and syntax of the code quickly.
- Minimizing Distractions: The ‘Distraction Free Mode’ provides a full-screen, minimal setup that helps developers focus on coding without distractions.
- Improved Navigation and Organization: The sidebar, tabbed interface, and layout options enable easy navigation and organization of multiple documents, making multitasking less cumbersome.
- Quick Project Switching: Sublime Text’s project switch feature allows developers to move between different projects easily, which is particularly useful when working on multiple projects simultaneously.
Chrome Developer Tools: Debugging and Optimization
Chrome Developer Tools, often referred to as Chrome DevTools, are a set of web authoring and debugging tools built directly into the Google Chrome browser. They provide developers with deep access into the internals of the browser and their web applications, making them an essential toolset for any web developer looking to optimize and debug websites efficiently.
This platform is a all-in-one solution for web development, offering a range of functionalities from editing HTML, CSS, and JavaScript in real-time, to performance analysis and network monitoring. These tools are automatically included in Chrome, making them readily accessible for developers.
Key Features and Benefits
- JavaScript Debugging: Chrome DevTools offer a powerful JavaScript debugger, allowing developers to step through their code, set breakpoints, and inspect variables to understand how changes in the code affect the website.
- DOM and Style Inspection: Developers can inspect and modify the DOM (Document Object Model) and CSS styles in real-time, observing how changes affect the layout and appearance of their website instantly.
- Console for Logging and Interaction: The JavaScript console provides an interactive shell for logging information, testing snippets of JavaScript code, and viewing errors.
- Network Analysis: DevTools’ Network panel helps in analyzing network activity, identifying bottlenecks, and optimizing load times by providing insights into the resources loaded by a webpage.
- Performance Profiling: The Performance panel helps in understanding the runtime performance of a website, enabling developers to pinpoint areas where optimization can lead to faster rendering and smoother user experiences.
Tips on Using Chrome Developer Tools
- Leverage the Network Panel: Utilize the network panel to analyze load times and the size of files. Look for large files or resources that take too long to load, as these are prime candidates for optimization.
- Audit with Lighthouse: Chrome’s built-in Lighthouse tool provides automated audits for performance, accessibility, progressive web apps, SEO, and more, offering practical suggestions for improvements.
- Monitor JavaScript Performance: Use the Performance panel to monitor JavaScript execution, looking for long-running scripts or performance bottlenecks.
- Responsive Design Testing: Utilize the device toolbar to test how your website looks and behaves on different screen sizes, ensuring a responsive and consistent user experience.
- Utilize Source Maps for Minified Code: For better debugging of production code, use source maps. This allows you to debug your minified JS/CSS files as if they were unminified, improving readability and making it easier to trace issues.
jQuery: Simplifying JavaScript
jQuery, a fast and concise JavaScript library is designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax. Essentially, jQuery takes common tasks that require multiple lines of JavaScript code to accomplish and wraps them into methods that can be called with a single line of code.
This platform abstracts the complexities of JavaScript, making it more accessible and manageable, especially for those not deeply versed in the language. With its motto, “Write less, do more,” jQuery simplifies JavaScript coding, enabling developers to achieve more functionality with fewer lines of code.
Key Features and Benefits
- Ease of Use: jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications.
- Cross-Browser Compatibility: It handles a lot of the headaches involved with cross-browser inconsistencies, providing a consistent interface that works across different browsers.
- Extensibility: Through plugins, it can be extended to implement additional functionalities. This extensibility makes it a flexible choice for web development.
- Lightweight: The platform is lightweight, especially when minified and gzipped, making it efficient in terms of performance impact on websites.
- Powerful and Versatile: It can be used for a variety of purposes, from simple tasks like toggling HTML classes to complex Ajax-driven applications.
- Strong Community Support: As one of the most popular JavaScript libraries, it has a large community of developers. This community provides a wealth of resources, plugins, and documentation.
Examples of using jQuery
- DOM Manipulation: Easily change the content of elements, attributes, and CSS styles on the page. For instance, changing the text content of an element is as simple as
$('#elementId').text('New Text');. - Event Handling: Simplifying the process of adding event listeners to elements. For example, adding a click event can be done with
$('#buttonId').click(function() { ... });. - Animations and Effects: Quickly add animations like hide/show, fade in/out, or slide up/down with simple jQuery methods, e.g.,
$('#elementId').fadeIn();. - Ajax Calls: Facilitating easier Ajax calls for loading data asynchronously from the server. A basic Ajax request in jQuery can be made using
$.ajax({ url: 'server.php', success: function(data) { ... } });.
GitHub: Collaborative Coding and Version Control
GitHub is a web-based hosting service for version control using Git. It offers the distributed version control and source code management functionality of Git, plus its own features. The platform provides a cloud-based hub where developers can store, manage, track, and control changes to their code.
It’s designed to facilitate collaboration, allowing multiple developers to work on a project simultaneously without conflicting with each other’s contributions. GitHub has become synonymous with open-source collaboration, hosting a multitude of projects ranging from small personal repositories to large-scale enterprise software.
Key Features and Benefits
Version control is a system that records changes to a file or set of files over time so that specific versions can be recalled later. In web development, version control is essential for several reasons:
- Tracking Changes: It allows developers to keep track of every modification to the code in a special kind of database. If a mistake is made, developers can turn back the clock and compare earlier versions of the code to help fix the mistake while minimizing disruption to all team members.
- Collaboration: Version control systems like Git enable multiple people to work on the same project without conflicting with each other. Each developer works on their own branch and changes are merged into the main project.
- Backup and Restore: Files are saved to both the local and remote repositories, so there’s always a backup. If something goes wrong, you can restore earlier versions of the project.
How GitHub Facilitates Collaboration
GitHub enhances collaboration through several key features. It simplifies the complexities of working on large codebases and teams, ensuring that all contributions are tracked, managed, and integrated seamlessly.
- Branching and Merging: GitHub allows developers to create branches, enabling them to work on new features or fixes without affecting the main project. Once the work is complete, changes can be merged back into the main project.
- Pull Requests: One of the most powerful features of GitHub, pull requests let you tell others about changes you’ve pushed to a branch in a repository. This opens up a discussion about the changes, and allows project collaborators to review the code.
- Issue Tracking: GitHub provides an issue tracking feature that allows teams to keep track of the tasks, enhancements, and bugs for their projects. It’s a great way to keep everyone on the same page and prioritize work.
- GitHub Actions: This CI/CD feature enables automation of workflows, making it easier to build, test, and deploy code right from GitHub.
- Social Coding: Beyond just a tool for collaboration, GitHub acts as a social network for developers, allowing them to follow each other, rate each other’s work, and contribute to open-source projects.
CodePen: Prototyping and Sharing Code Snippets
CodePen functions as both a development environment and a learning platform. It’s primarily used for prototyping, testing, and showcasing HTML, CSS, and JavaScript code snippets, known as ‘pens’. This platform is an online code editor and open-source learning environment where developers can create code snippets, known as “pens,” and test them.
It’s particularly useful for front-end developers and web designers looking to experiment with code and see the results in real-time. CodePen simplifies the process of writing code and instantly viewing the outcome, making it an excellent tool for rapid prototyping and iterative design.
Key Features and Benefits
- Real-Time Preview: CodePen provides a live preview of what the code will look like when executed, which is invaluable for rapid prototyping and immediate feedback.
- Ease of Use: Its user-friendly interface makes it accessible for both beginners and experienced developers. You can start coding immediately without the need for setting up a local development environment.
- Community and Inspiration: CodePen has a vast community of developers and designers. Users can explore and interact with a myriad of pens created by others, providing a rich source of inspiration and learning.
- Testing Across Different Environments: It allows for quick testing of how code behaves across different browsers and devices, ensuring compatibility and responsiveness.
- Integration of Preprocessors: CodePen supports various CSS preprocessors like Sass and JavaScript libraries like React, enabling developers to work with advanced tools and frameworks.
- Collaboration and Sharing: Pens can be easily shared with others, making it a valuable tool for collaboration. It’s also commonly used for code reviews and in educational settings.
Sharing and Testing Code Snippets
This not just a code editor; it’s a platform for experimentation, learning, and sharing, providing a space where developers and designers can create, test, and showcase their work with ease.
- Embedding and Sharing: CodePen pens can be embedded in websites or shared directly via links, making it an excellent tool for demonstrating code behavior and sharing ideas with clients or team members.
- Debugging and Learning: It serves as a platform for testing and debugging code snippets. Developers can quickly identify issues and experiment with solutions in real time.
- Forking and Collaboration: Users can ‘fork’ (create a personal copy of) other users’ pens, allowing them to modify and experiment with the code, fostering a collaborative and iterative learning environment.
- Showcasing Portfolio: Many developers use CodePen to build and showcase their portfolios. It’s a practical way to demonstrate skills to potential employers or clients.
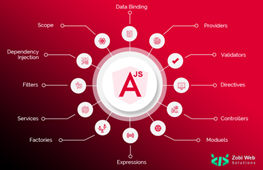
AngularJS: Building Dynamic Web Applications
AngularJS is a structural framework for dynamic web apps. Developed and maintained by Google, it allows the use of HTML as a template language and extends HTML’s syntax to express application components clearly and succinctly. AngularJS’s data binding and dependency injection eliminate much of the code that would otherwise have to be written, making it an ideal tool for developing single-page applications (SPAs) and other web projects where dynamic content is a necessity.
This platform make both the development and the testing of such applications easier. It does this by providing a framework for client-side model-view-controller (MVC) and model-view-viewmodel (MVVM) architectures, along with components commonly used in rich Internet applications. In AngularJS, templates are written with HTML that contains Angular-specific elements and attributes, enhancing the functionality of HTML to serve dynamic content effectively.
Key Features and Benefits
- Two-Way Data Binding: AngularJS simplifies the synchronization between the model and the view. When data in the model changes, the view reflects the change, and when data in the view changes, the model is updated as well.
- MVC Pattern: It implements the MVC architecture, allowing developers to separate application logic from the user interface layer and manage each part independently.
- Directives: AngularJS extends HTML with new attributes called directives, which are powerful and can be used to create custom HTML tags that serve as new, custom widgets.
- Dependency Injection: AngularJS has a built-in dependency injection mechanism that helps in making applications easier to develop, understand, and test.
Case Studies or Examples of Applications
AngularJS offers a robust framework for building efficient and scalable web applications. Its ability to create interactive, dynamic web elements and single-page applications has made it a popular choice among developers.
- Weather Application: A common example of an AngularJS application is a weather forecast app. It dynamically updates weather information based on user inputs or location data.
- E-commerce Sites: AngularJS is widely used in e-commerce applications for managing shopping carts, displaying various product lists, and handling dynamic filtering and sorting of products.
- Travel Apps: Travel booking applications use AngularJS to manage searches, bookings, and user reviews, providing a seamless user experience with real-time updates.
- Video Streaming Services: Some popular video streaming platforms use AngularJS to handle their user interfaces, ensuring dynamic content loading and interactive user experiences.
- User Review Platforms: Websites that aggregate user reviews and ratings for different services or products benefit from AngularJS’s dynamic content management capabilities.
Sass: Streamlining CSS with Preprocessing
Sass (Syntactically Awesome Stylesheets) represents a pivotal advancement in modern web design, acting as a powerful CSS preprocessor that extends the capabilities of standard CSS. The primary function of Sass is to introduce a more efficient, powerful, and easier method of writing CSS, helping developers maintain larger stylesheets with ease.
CSS preprocessing is a method of using a scripting language to extend CSS before it is compiled into native, browser-readable CSS. Sass, one of the most popular CSS preprocessors, allows developers to use features that don’t exist in CSS yet like variables, nesting, mixins, and inheritance, thus simplifying and enhancing the process of writing CSS.
Key Features and Benefits
- Variables for Consistent Styling: Sass allows the use of variables for storing values like colors, fonts, or any CSS value. This leads to more manageable and consistent styling across a project.
- Nesting for Hierarchical Structuring: Sass offers nesting, which enables developers to structure their CSS in a hierarchical and readable format. This mirrors the HTML structure, making it more intuitive to style complex layouts.
- Mixins for Reusable Code: Mixins in Sass allow for reusable code snippets for CSS declarations that are used multiple times throughout the site, reducing repetition and maintaining consistency.
- Partials and Import: Sass facilitates splitting CSS into smaller, more manageable files (partials) and importing them into a main file. This helps in organizing stylesheets better and maintaining them efficiently.
- Advanced Functions: Functions like color manipulation, mathematics operations, and loops are available in Sass, providing a more dynamic and powerful approach to styling.
- Compatibility and Frameworks: Sass files compile into standard CSS, making them compatible with all browsers. It also integrates well with many popular CSS frameworks, enhancing their capabilities.
Basic Concepts and Implementation
Sass enhances the traditional CSS workflow by introducing features that allow for more dynamic, maintainable, and efficient styling of web pages. Its has the ability to streamline the development process and reduce repetition.
- Syntax: Sass offers two syntaxes: The original syntax (indented syntax or just Sass), which uses indentation to separate code blocks and newline characters to separate rules; and SCSS (Sassy CSS), which uses block formatting like standard CSS. SCSS is more commonly used as it’s easier for those already familiar with CSS.
- Compiling to CSS: Since browsers don’t understand Sass syntax, it needs to be compiled into standard CSS. This can be done using various tools and build systems like Node.js, Webpack, or task runners like Gulp and Grunt.
- Variables: Variables in Sass start with a dollar sign ($). For example,
$primary-color: #333;can be used to define a primary color. - Nesting: Sass allows CSS rules to be nested within each other, which is a more natural way of organizing styles that reflect the HTML structure. For example:
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
- Mixins and Partials: Mixins are defined using
@mixinand included in other rules using@include. Partials are small Sass files named with a leading underscore, signaling that they are part of a larger CSS file.
Conclusion
In this exploration of essential tools for web development, a diverse range of utilities and platforms have been highlighted, each contributing uniquely to the efficiency and effectiveness of the web development process. Tools like Sublime Text, Chrome Developer Tools, jQuery, GitHub, CodePen, AngularJS, and Sass represent the diverse spectrum of functionalities that modern web development encompasses.
At ARCC, we use the latest tools for our web development services in Singapore to deliver responsive and engaging websites and applications. For a tailored solution that meets your unique web development needs, contact us and learn more about how we can elevate your online presence.